Есть несколько ключевых вопросов, на которые SEO-эксперт должен ответить в рамках оптимизации производительности сайта и удобства его пользования:
- Чему равен TTFB ресурса?
TTFB (от англ. time to first byte - время до загрузки первого байта) показывает, сколько времени понадобилось сети и веб-серверу, чтобы вернуть этот самый байт информации в запрашиваемом вами HTML-файле, то есть странице сайта. Чем меньше показатель, тем лучше. TTFB - важный индикатор производительности, так как он напрямую связан с ранжированием сети в поисковых системах. Высокий TTFB может также говорить недостаточной мощности веб-сервера.
- Сколько нужно времени, чтобы сайт полностью отобразился в браузере?
Вы когда-нибудь переходили на страницу, а потом смотрели в пустоту белого экрана? Даже если ваш сайт загружается в считанные секунды, при отсутствии визуализации прогресса пользователь не будет доволен. Чем быстрее ваш сайт будет визуализироваться, тем вероятнее у посетителя возникнет ощущение, что ваш сайт быстрее конкурентов. Кстати, к разговору о конкуренции..
- Какова производительность сайта по сравнению с сайтами конкурентов?
Всегда очень приятно, когда ваш сайт загружается быстрее конкурирующих ресурсов. Плюс - зная, как быстро загружается ваш сайт по сравнению с другими, вы сможете понять, куда направить ресурсы по оптимизации.
- Как ваш сайт отображается на мобильных устройствах?
Все больше пользователей бороздят просторы Интернета с мобильных устройств. При оценке производительности сайта важно проанализировать, как сайт загружается и отображается на мобильных разрешениях.
- Как ускорить работу сайта и улучшить его пользовательские характеристики?
Сбор данных и метрик — это, конечно, очень здорово и важно. Но не менее важно использовать их в плане конкретных мероприятий по оптимизации сайта. Ответы на эти вопросы помогут вам ускорить загрузку сайта и повысить его конверсионные качества. А чтобы понять, от чего отталкиваться, мы расскажем о таком полезном инструменте, как WebPageTest.
WebPageTest (далее WPT) был разработан еще в 2008 специалистом AOL Патриком Минаном (Patrick Meenan) и сегодня пользуется поддержкой IT-гиганта Google. Можно смело сказать, что WPT - настоящий мультитул для измерения производительности сайта, его возможности поистине безграничны (а иногда и чрезмерны). А самое приятное - исходный код продукта открыт!
На базовом уровне WPT измеряет скорость загрузки конкретной страницы. По мере загрузки страницы программа снимает ряд метрик, фиксирует их и визуализирует в виде различных графиков и таблиц. Именно эти интерпретированные данные помогут ответить вопросы, которые мы задали в начале статьи. Вы можете кастомизировать настройки теста, например, проверить производительность на десктопах и мобильных, в разных браузерах (Chrome, Firefox, IE) и даже в разных странах.
На самом деле это лишь малая часть того, на что способен WPT, по этому инструменту уже пишут книгу. Тем не менее базовых функций вполне достаточно для серьезного анализа. Поэтому остановимся на них поподробнее.
Поясним:
- Connection — имитируемая скорость соединения. Особой роли не играет, если вы не проводите тест с расширенными настройками. Поэтому оставляем настройки по умолчанию.
- Number of tests. Как понятно из названия, этот параметр определяет, сколько раз необходимо повторить тест. Это достаточно важный параметр, так как время отклика Интернет-соединения может быть очень нестабильным из-за перегруза сети. Для более надежного результата лучше провести несколько тестов и выбрать средние результаты, автоматические сгенерированные WPT. Мы рекомендуем проводить тест хотя бы 3 раза, а если у вас есть время - то и больше.
- Repeat View определяет, как загружать страницу в ходе каждого тест - один раз с почищенным кэшем или один раз с почищенным кэшем, а другой — закэшированную. Почему это важно? Каждый раз, когда пользователь в первый раз загружает ваш URL, браузеру необходимо загрузить большое количество изображений, JavaScript-файлов и других ресурсов, чтобы полностью загрузить страницу. Как только браузер загрузил все файлы, он (в зависимости от настроек сервера) закэширует (сохранит) их локально на вашем устройстве для каждой последовательно загруженной на сайте страницы. Это является причиной того, что первая страница ресурса обычно загружается медленнее, чем все последующие на этом веб-сайте. Мы рекомендуем выбрать First View and Repeat View (первый просмотр и повторный просмотр), чтобы вы смогли проанализировать первый и повторный пользовательский опыт взаимодействия с вашим сайтом.
- Capture Video — одна из самых крутых опций WPT! Она позволяет вам увидеть то, что видят пользователи на выбранном устройстве в выбранном месте. Об этом расскажем подробнее чуть ниже, а пока проверьте, что выбрали эту опцию.
Остальные параметры оставляем пустыми, другие вкладки на этом этапе тоже не трогаем.
Теперь вводим URL сайта и жмем на копку Start Test. Обычно анализ занимает 30-60 секунд в зависимости от выбранных вами опций и рабочей очереди. Если вам кажется, что тест затянулся, выберите другую локацию и повторите тест. А теперь давайте посмотрим на наши результаты.
Перед вами появятся 2 параметра:
- Test Location. Здесь вы найдете список из более, чем 40 регионов по всему миру. В рамках партнерской программы WPT бесплатно работает на серверах во всех указанных локациях. Когда вы вводите URL, который собираетесь протестировать, сервис загружает этот URL на сервере в выбранной локации в заданном браузере. Это на самом деле потрясающе, но тут есть свои подводные камни: скорость и надежность теста варьируют в зависимости от локации. Кроме того, не во всех регионах поддерживаются выбранные опции тестирования.
- Поле Browser дает на выбор несколько различных конфигураций браузеров для стационарных и мобильных устройств, доступных в выбранном месте. Интересный факт - если вы выбрали специфический браузер для мобильных устройств, то сайт будет протестирован именно на мобильном девайсе, а не на эмуляторе.
Мы остановимся на настройках по умолчанию, в нашем случае сервис определил Moscow, Russia - WEBO (IE, Chrome, FireFox). Можно поэкспериментировать с расширенными настройками:
Результатом теста будет большой массив данных. Так как детальная интерпретация информации займет очень много времени, остановимся только на основных моментах.
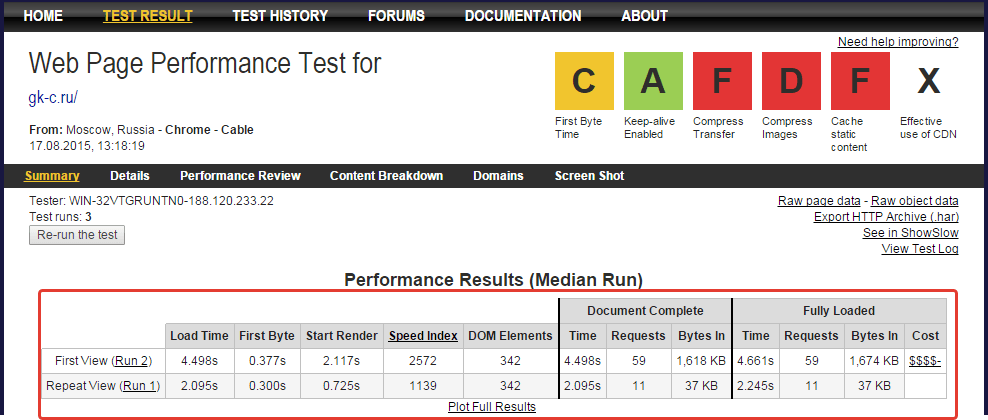
В первую очередь вверху страницы вы увидите общие индикаторы загрузки страницы, например:
Как мы уже отметили, это средние результаты трех тестов. Вы также увидите разбивку по первой загрузке страницы (без кэширования данных) и повторной загрузке (когда браузер закэшировал часть ресурсов). Будьте готовы к тому, что повторная загрузка почти всегда будет быстрее первой. Если это не так, то вероятнее всего есть какие-то проблемы с кэшированием и вам следует применить PageSpeed Insights и Zoompf для определения корректных настроек кэширования.
Вернемся к данным:
- First Byte (еще не забыли, что это?). Вот и TTFB, который нам нужен. Как видите ниже, загрузка HTML-документа составляет лишь малую часть от общего времени - большую часть занимает загрузка изображений, файлов JavaScript и т.д. Хороший показатель - не более 200-400 мкс.
- Start Render — это тот момент, когда на белой странице перед вами начинает что-то появляться. Тут нужно ориентироваться на разницу с TTFB, желательно, чтобы она была как можно меньше.
- Document Complete — момент, когда на странице загрузились все первичные компоненты HTML DOM (объектной модели документа) и вы можете начать взаимодействие со страницей (пролистать вниз и вверх, нажать на кнопки и т.д.). Тем не менее некоторые фрагменты фона или другие изображения могут все еще постепенно подгружаться. Этот показатель полезно знать разработчикам, но чуть менее он важен с точки зрения SEO и UX.
- Fully Loaded — вот тут уже всё загрузилось. Абсолютно всё. Все изображения, все метки отслеживания, всё. Множество веб-сайтов специально проектируются таким образом, чтобы сократить время загрузки документа (когда вы можете начать взаимодействие со страницей) за счёт более медленной полной загрузки (например, какие-то дополнительные элементы постепенно подгружаются фоном, а пользователь уже может что-то делать на странице). По этому поводу среди экспертов нет единого мнения, но мы скажем одно - делайте так, как будет лучше для ваших пользователей. И опять же, эта метрика интересней веб-разработчикам, SEO- и UX-специалистам.
- Speed Index — индикатор, показывающий усредненное время загрузки визуальных элементов страницы. Этот показатель призван решить растущую разницу между предыдущими метриками и тем, как пользователь понимает быструю загрузку. Чем меньше значение, тем быстрее ваша страница полностью загружается.
Что ж, мы ответили на некоторые вопросы из начала статьи. Чуть дальше мы посмотрим, как сравнивать полученные результаты с результатами конкурентов.
Если водопады можно назвать важнейшим дополнением WPT, то видео загрузки сайта - мощнейший апгрейд сервиса. Выбранная опция Capture Video перед началом теста запускает вместе с тестом видеофиксацию того, что увидит пользователь при загрузке вашего сайта при выбранных параметрах теста. Это поистине бесценный функционал, так как вы, например, можете не работать в Сингапуре на Nexus 7, но знаете, что ваши пользователи находятся именно там.
Для просмотра видео переходите на вкладку Summary в результатах теста, опускайтесь ниже на странице и жмите на Watch Video в крайней правой колонке напротив того результата теста, который хотите просмотреть.
Помните те метрики, о которых мы говорили в начале статьи? Если у вашего сайта медленный TTFB, то перед началом загрузки будет большая задержка. Видео также покажет время, необходимое для визуализации сайта.
Видео загрузки вашей страницы само по себе представляет большую ценность, так как вы видите то, что видят пользователи из разных уголков планеты с разных устройств, заходя на ваш сайт. И конечно же, этот инструмент помогает понять, в чем заключаются возможные проблемы и что необходимо оптимизировать.
Да, это возможно! Видеовозможности WPT действительно впечатляют - вы можете генерировать параллельные видео загрузки вашего сайта и сайтов конкурентов. Для этого повторите указанные выше процедуры, только теперь введите URL вашего конкурента. Запустите тест и потом нажмите на Test History. Перед вами появится таблица:
Прокрутка право и влево демонстрирует покадровую загрузку страниц в сравнении. Желтые рамочки вокруг видео показывают, где при загрузке сайта происходили визуальные изменения. Прокрутите ниже и вы увидите наложение диаграммы-водопада с загрузкой визуальных элементов.
Далее жмите на Create Video и перед вами будет интересная анимация, аналогичная вот этой:
Это отличный способ визуализации того, как пользователи видят ваш сайт и сайт конкурентов. Вообще можно сравнить вплоть до 9 одновременных видео.
Теперь немного о тестировании отображения вашего сайта на мобильных устройствах. Вы, конечно, можете использовать два устройства - стационарный компьютер и, например, смартфон - но, согласитесь, это не очень удобно. Поэтому можно также воспользоваться возможностями WPT и сравнить видео загрузки вашего сайта на десктопном и мобильном устройствах. Мобильная версия загружается быстрее? так и должно быть. А если нет, то надо выяснить причину расхождения.
Итак, друзья, WebPageTest можно смело назвать незаменимым инструментом для идентификации проблем внешней производительности сайта. А как известно, чем быстрее загружается сайт, тем приятнее пользователю с ним взаимодействовать, что в конечном счете положительно скажется на позициях сайта в выдаче. По умолчанию WPT предоставляет ряд ключевых показателей, которые SEO-эксперту важно знать. Надеемся, этот обзор дал вам базовое понимание возможностей WebPageTest и вы сможете использовать этот инструмент для оптимизации вашего сайта.