Что нужно принять?
1. Конверсия на мобильных устройствах будет ниже практически всегда.
- Не все тематики мобилизируются (слабо представляю себе покупку, к примеру, бетона через мобильную версию сайта)
- Технические доработки на скорую руку и без редизайна поверх десктопного сайта в 99% случаев выглядят ужасно, как франкештейн (все сделано на костылях и хаотично)
- Нереально следить за изменениями на мобильной версии при ежедневных изменениях десктопного сайта (любая картинка, заголовок и интерактивный элемент сайта может не попадать в область просмотра на мобильной версии)
2. Мобильная версия это не только дорого, но и зачастую очень долго, а иногда еще и результат настолько не дотягивает до ожидаемого, что хочется навсегда забросить идею мобилизации сайта
Как решить задачу с небольшим бюджетом?
Посмотрите на десктопный сайт критически, возможно его имеет смысл поменять тоже.
Если да, то:- Находим подходящий под задачи шаблон, например, здесь .
- Выбираем только адаптивные (админ панель по вкусу, главное выбрать популярную – OpenCart, к примеру).
- Покупаем и устанавливаем шаблон, адаптируем его под ваш фирменный стиль.
- Настраиваем новый сайт, проверяем мобильную версию, в особенности продвигаемые страницы.
Выбор адаптивного шаблона с доустановкой дизайна и правками сэкономит Вам колоссальную сумму и обойдется примерно в 80 000 рублей (стоимость конечно нужно считать индивидуально, она примерна).
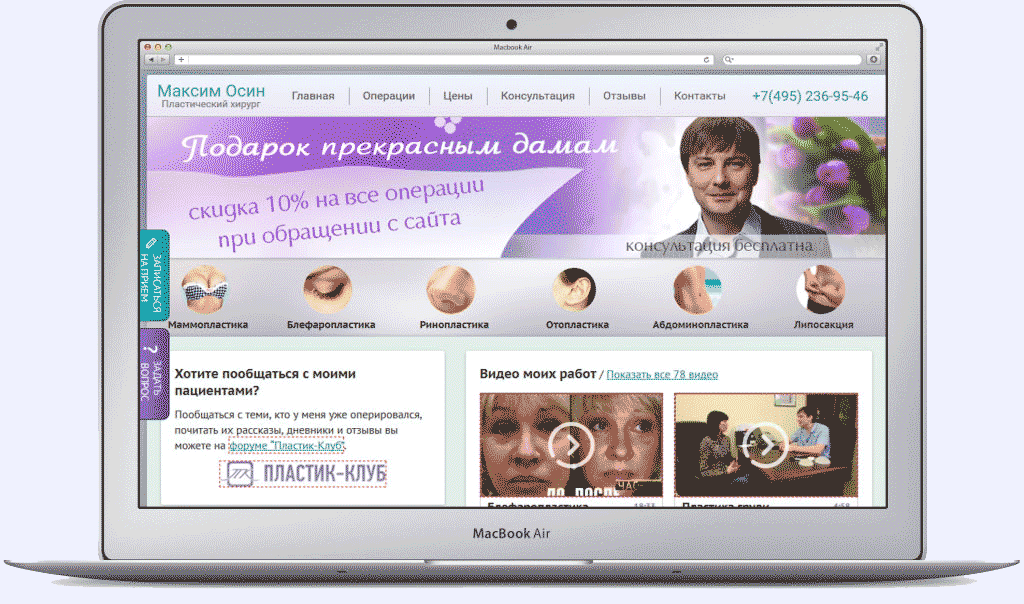
Десктопный сайт
Если Вы не хотите менять десктопный сайт, то:
1) Заказываем дизайн для мобильной версии (если бюджет небольшой – можно отрисовать только основные посадочные разделы для трафика, чтобы их конвертировать - список важных в этом контексте страниц можно посмотреть в Метрике на вкладке «Страницы входа»).
2) Устанавливаем мобильный дизайн только на важные посадочные разделы, остальные по возможности адаптируем, увеличиваем шрифты и кнопки лидогенерации.
Десктопный сайт
Стоить точечная мобилизация может по-разному, но расчет можно производить по схеме 5000 рублей на одну важную мобильную страницу. Меньше 5 страниц сайта точечно смысла практически нет, так что можно смело прикинуть что такая разработка встанет минимум в 25000 рублей. Качественная полноценная мобильная версия сайта стоит от 50000 – 60000, экономия очевидна.
Резюме
От разработки мобильной версии не стоит отказываться даже при сжатом бюджете. Не стоит этого делать еще и потому, что Google начал обращать пристальное внимание на наличие мобильной версии при ранжировании. На скорую руку подойдет решение, описанное здесь, но если вы хотите сохранить не только позиции, но и конверсию, вам помогут описанные выше советы.